ASP.NET - Controlli 8
ASP.NET
TreeView
- Il controllo TreeView è una collezione di oggetti ‘Nodes’.
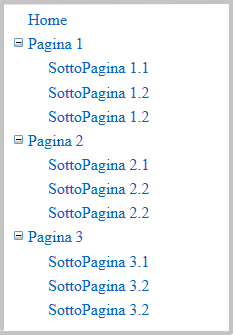
- In fase di esecuzione appare così:
- Codice HTML per generare il TreeView precedente:
<asp:TreeView ID="trvMenu" runat="server">
<Nodes>
<asp:TreeNode Text="Home" NavigateUrl="~/Index.aspx"></asp:TreeNode>
<asp:TreeNode Text="Pagina 1" NavigateUrl="~/Pagina1.aspx">
<asp:TreeNode Text="SottoPagina 1.1" NavigateUrl="~/SottoPagina1_1.aspx"></asp:TreeNode>
<asp:TreeNode Text="SottoPagina 1.2" NavigateUrl="~/SottoPagina1_2.aspx"></asp:TreeNode>
<asp:TreeNode Text="SottoPagina 1.3" NavigateUrl="~/SottoPagina1_3.aspx"></asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="Pagina 2" NavigateUrl="~/Pagina2.aspx">
<asp:TreeNode Text="SottoPagina 2.1" NavigateUrl="~/SottoPagina2_1.aspx"></asp:TreeNode>
<asp:TreeNode Text="SottoPagina 2.2" NavigateUrl="~/SottoPagina2_2.aspx"></asp:TreeNode>
<asp:TreeNode Text="SottoPagina 2.3" NavigateUrl="~/SottoPagina2_3.aspx"></asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="Pagina 3" NavigateUrl="~/Pagina3.aspx">
<asp:TreeNode Text="SottoPagina 3.1" NavigateUrl="~/SottoPagina3_1.aspx"></asp:TreeNode>
<asp:TreeNode Text="SottoPagina 3.2" NavigateUrl="~/SottoPagina3_2.aspx"></asp:TreeNode>
<asp:TreeNode Text="SottoPagina 3.3" NavigateUrl="~/SottoPagina3_3.aspx"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
- Si notino le proprietà ‘Text’ e ‘NavigateUrl’ per impostare rispettivamente il testo del nodo e la pagina di navigazione del nodo.
- Per far sì che la navigazione sia in una pagina diversa del Browser, impostare nelle proprietà del ‘TreeNode’:
Target="_blank"
Proprietà
- ExpandDepth: numero di livelli da mostrare per default.
- ShowLines: mostra le piccole linee che collegano i nodi.
- NodeStyle: stile di tutti i nodi.
- HoverNodeStyle: stile del nodo quando il mouse vi ci passa sopra.
- SelectedNodeStyle: stile del nodo selezionato.
- ParentNodeStyle: stile dei nodi padre, escluso il nodo root.
- RootNodeStyle: stile del nodo root.
- LeafNodeStyle: stile dei nodi foglia.